ViaAVIA
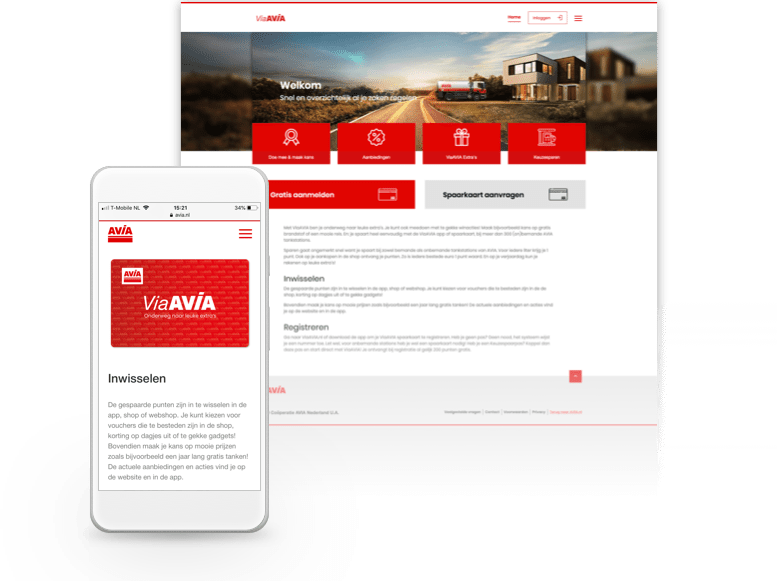
Site: viaavia.nl
Locatie: Soest
AVIA Nederland is bekend van zijn 365 tankstations in Nederland en bestaat uit 5 zelfstandige ondernemingen die samen de AVIA-vlag voeren. Het bedrijf wilde in 2019 de beleving rondom hun spaarprogramma een boost geven en maakte daarom een overstap naar een nieuwe leverancier. ViaAVIA is sinds 25 november 2019 het klantportaal waarin de ruim 2 miljoen klanten dit nieuwe spaarprogramma kunnen gebruiken.

Projectbeschrijving
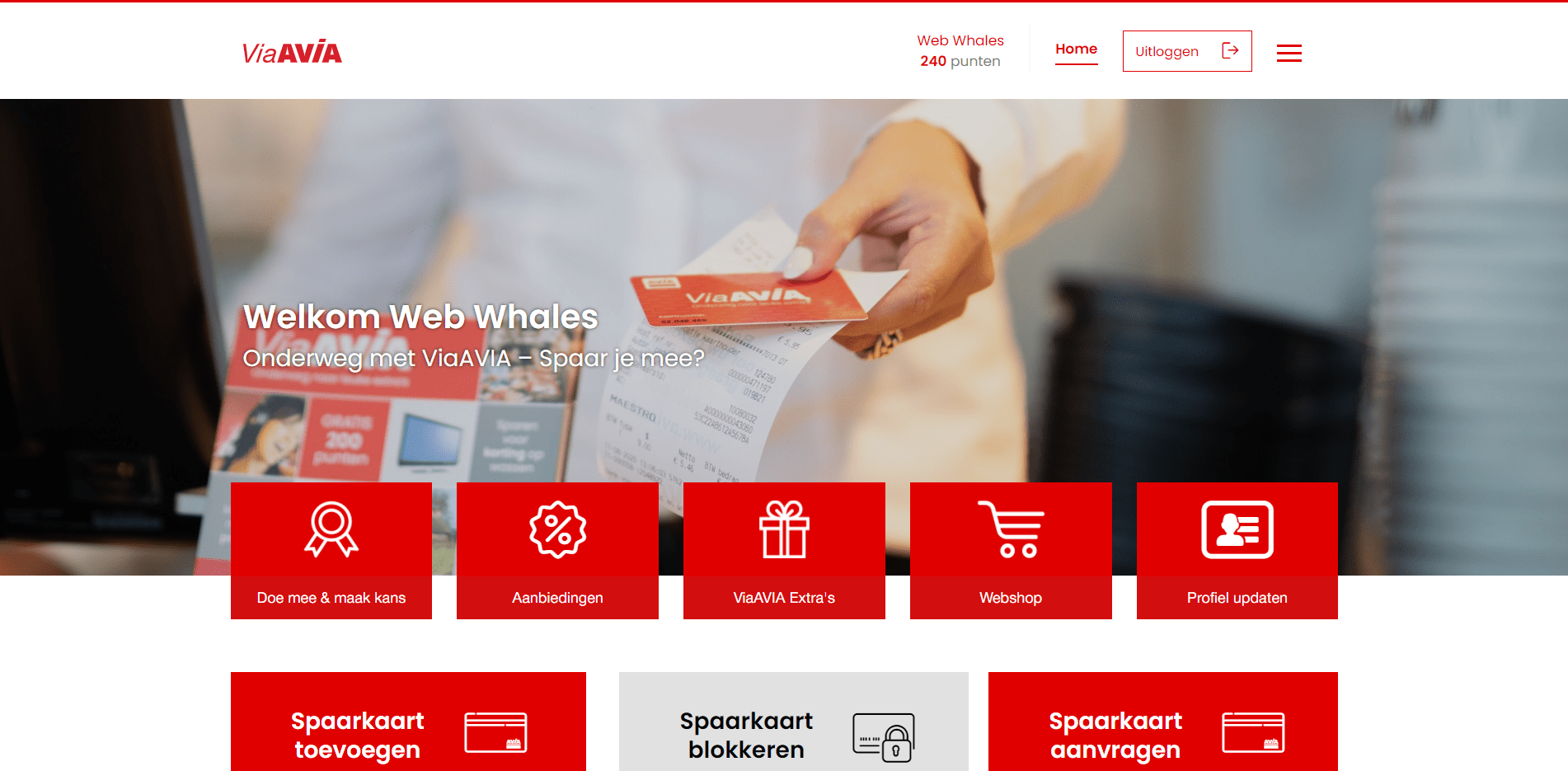
AVIA Nederland had als doel om een nieuw spaarprogramma te lanceren met een volledig nieuwe branding. Op de website van ViaAVIA beheren klanten hun gegevens en kunnen ze hun spaarpunten inwisselen voor mooie extra’s. Vanuit AVIA Nederland is ons gevraagd om een omgeving te ontwikkelen waarin deelnemers van het loyaltyprogramma hun spaarkaart op account kunnen registreren, waar ze hun persoonlijke gegevens kunnen inzien en wijzigen en waarop ze hun gespaarde punten kunnen bekijken en verzilveren. Daarnaast mocht de website een nieuw design krijgen.
De uitdaging
Een van de uitdagingen was het korte tijdsbestek. Omdat de nieuwe AVIA-website (die wij ook mochten ontwikkelen) en de website van ViaAVIA naar elkaar zouden verwijzen, was het voor AVIA belangrijk dat beide websites tegelijk werden gelanceerd. Daarnaast werd tijdens het ontwikkelproces ook het spaarprogramma ingericht door de leverancier. Hierdoor moesten er tussentijdse deadlines gehaald worden omdat beide partijen van elkaar afhankelijk waren. Die uitdaging zijn we uiteraard niet uit de weg gegaan.
Het proces
Verbinden
Tijdens het project hebben we veel samengewerkt met verschillende partners, zoals een bureau dat de marketing en communicatie verzorgde en partijen die de webshops en de spaarpunten regelden. Als technische partner hebben wij de rol op ons genomen om alle partijen met elkaar te verbinden, zodat alle onderdelen van het project op tijd op orde werden gebracht. Dit deden we onder andere door elke week een voortgangsgesprek en online meetings te houden met de betrokkenen.
Sprints
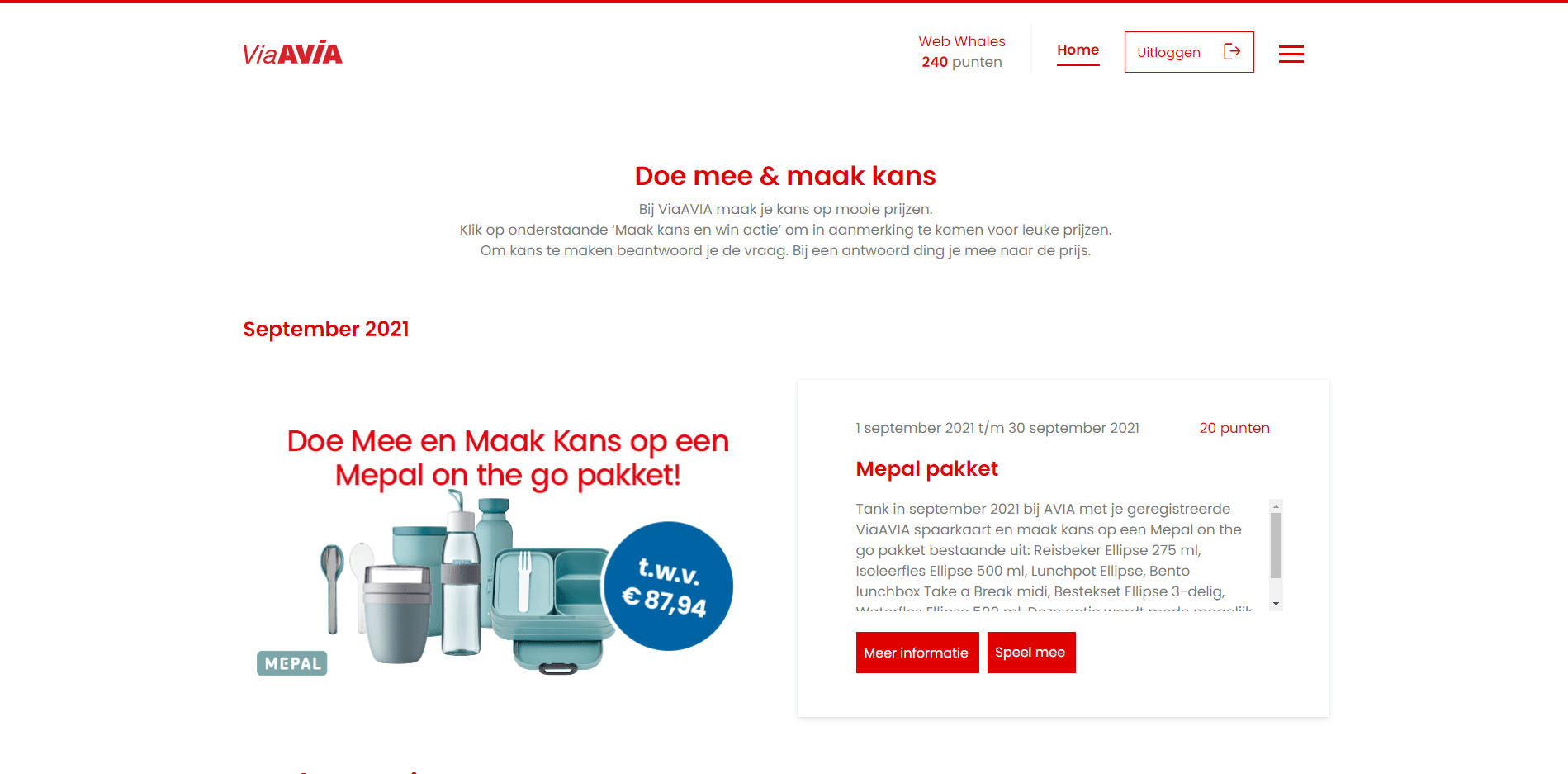
In ongeveer 7 tweewekelijkse sprints hebben we ViaAVIA.nl afgebouwd. Niet alleen de visuele voorkant, maar ook de technische achterkant: van het op account registreren van de verschillende typen spaarkaarten tot het inloggen op de ViaAVIA-webshop en het meespelen met de maandelijkse competities. Half november is de klant gaan testen en hebben we de laatste feedback doorgevoerd en functionaliteiten ontwikkeld. Uiteindelijk hebben we ’s ochtends vroeg – nog voor alle bedrijvigheid – de livegang gedaan.
De oplossing
Laravel & SCRUM
Vanwege de benodigde koppelingen van het externe spaarpuntensysteem dat verantwoordelijk is voor het bijhouden van alle spaartransacties, hebben we ervoor gekozen om de website van ViaAVIA te ontwikkelen op het Laravel-framework. Door onze ervaring met verschillende vormen van webservice-integraties waren we in staat om snel een MVP (minimal viable product) te ontwikkelen, zodat de verschillende partijen die bij het project betrokken waren een houvast hadden om op door te ontwikkelen. Vervolgens hebben we het project op basis van SCRUM verder ontwikkeld.
Integration testing
Om er zeker van te zijn dat spaarkaarthouders van ViaAVIA hun account bijvoorbeeld vlekkeloos konden registreren, hebben we in dit project tevens gebruikgemaakt van integration testing. De code die we voor dit project hebben geschreven, wordt bij elke wijziging met behulp van Continuous Integration automatisch getest. Niet alleen op functionaliteit, maar ook op de stijl van de code en de veiligheid. Wanneer alle testen op groen staan, worden de nieuwe functionaliteiten automatisch uitgerold door onze Continuous Deployment suite.
Het resultaat
Het doel van dit project was om meer zichtbaarheid te creëren voor Avia. Het nieuwe design van de website is een grote vooruitgang en zorgt ervoor dat het merk weer van deze tijd is! Verder wordt er op dit moment klantonderzoek gedaan om ook de resultaten van het nieuwe spaarprogramma te meten. Uiteindelijk is dit project binnen drie maanden afgerond, waar een normale doorlooptijd circa een half jaar zou bedragen.
Reactie van de klant

Iwan van de Wetering
ICT Manager - AVIA Vollenhoven Olie
"Mocht je een internet applicatie nodig hebben, zoek niet verder. Met WebWhales kun je alle kanten op. We hebben nu enkele sites bij hun lopen. Projecten zijn binnen budget en on time opgeleverd. Daarnaast is het fijn dat…Mocht je een internet applicatie nodig hebben, zoek niet verder. Met WebWhales kun je alle kanten op. We hebben nu enkele sites bij hun lopen. Projecten zijn binnen budget en on time opgeleverd. Daarnaast is het fijn dat ze meedenken en zelfs de andere leveranciers aansturen, zodat alles tot een goed eind komt. Top!"Lees meer
Andere projecten
Bekijk onze eerdere projecten